Easing Gradients
Linear gradients often have hard edges where they start and/or end. We can avoid those by controlling the color mix with easing functions.
It's currently a CSSWG proposal and you can use the
Examples
Gradients under text/ui are used to increase contrast but should often be as invisible as possible. The examples below have the same amount of blackness behind the text.


When transitioning between colors the edges become prominent if we don't ease-in-out of it. The image fade-out on my frontpage uses this technique too.
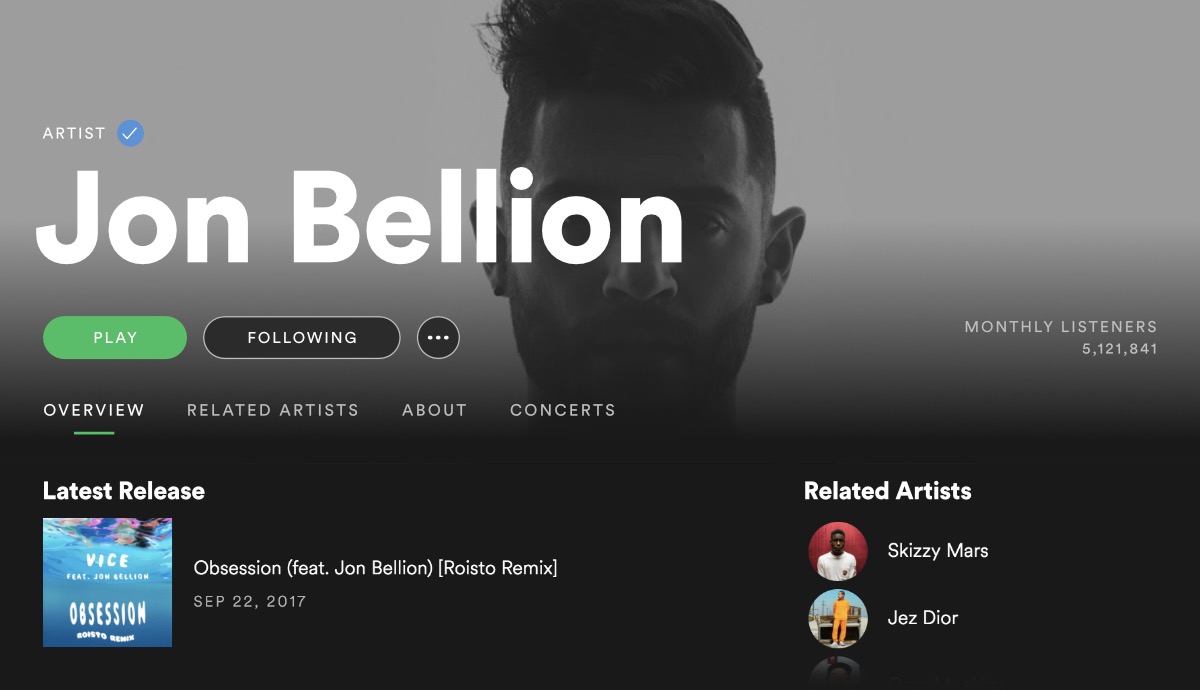
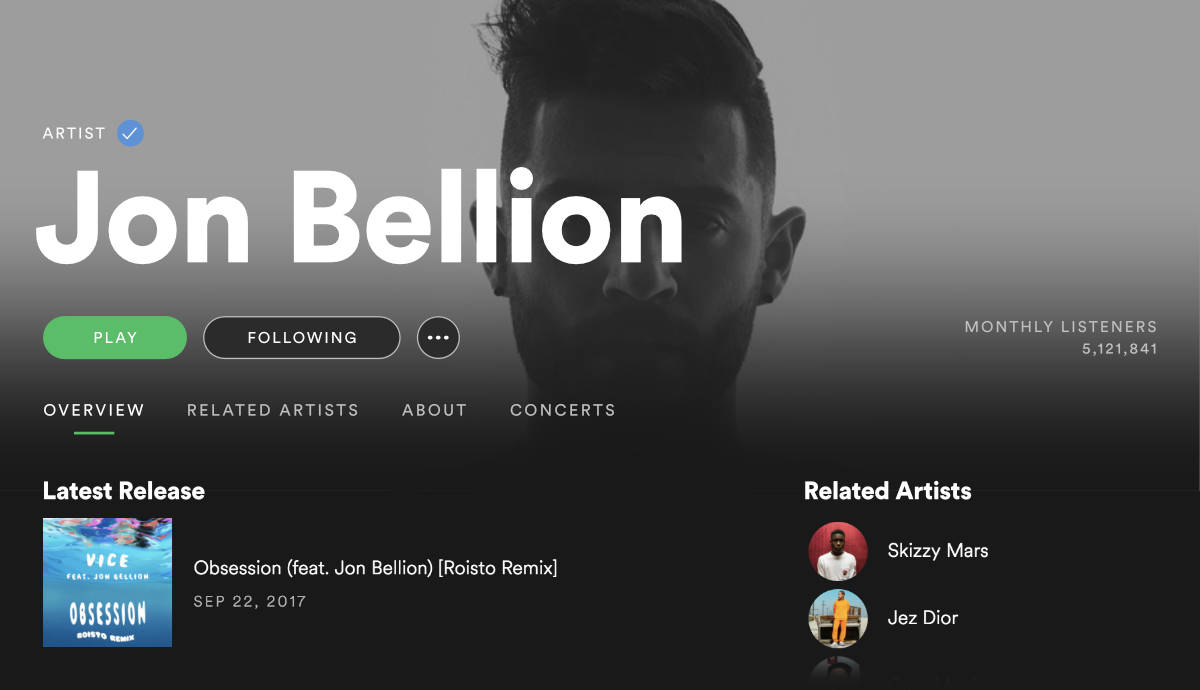
I believe that there are many designs out there that could benefit from this approach, including the Spotify player shown below (click to see the big picture).
Editor
Create and preview your own easing gradients in CSS. Note that the CSSWG syntax isn't supported in any browsers yet.
Easing linear gradient
CSSWG Proposal
#future {
linear-gradient(
to bottom,
hsla(330, 100%, 45%, 1),
ease-in-out,
hsla(210, 100%, 45%, 1)
);
};CSS
.forNow {
linear-gradient(
to bottom,
hsl(330, 100%, 45.1%) 0%,
hsl(331, 89.25%, 47.36%) 8.1%,
hsl(330.53, 79.69%, 48.96%) 15.5%,
hsl(328.56, 70.89%, 49.96%) 22.5%,
hsl(324.94, 63.52%, 50.4%) 29%,
hsl(319.21, 54.99%, 50.3%) 35.3%,
hsl(310.39, 46.14%, 49.68%) 41.2%,
hsl(296.53, 39.12%, 49.7%) 47.1%,
hsl(280.63, 42.91%, 53.43%) 52.9%,
hsl(265.14, 47.59%, 56.84%) 58.8%,
hsl(250.13, 52.52%, 59.88%) 64.7%,
hsl(235.88, 59.2%, 60.91%) 71%,
hsl(225.81, 68.23%, 57.85%) 77.5%,
hsl(218.93, 74.97%, 54.21%) 84.5%,
hsl(213.89, 79.63%, 49.97%) 91.9%,
hsl(210, 100%, 45.1%) 100%
);
};Thank you
Help me by tweeting about it, star/contribute on GitHub or donate to my fundraiser for Ethiopia Health Aid Inc.
Explained
I wrote about it in detail on CSS-Tricks and would love to do a conference talk 😉 or two about it.
Fortunately Chris Coyier and others liked the idea and Eric Meyer made a CSSWG proposal where the syntax was refined and you can chime in with your ideas/suggestions.
Until that happens 🤞 you can use the postCSS-easing-gradients plugin which is more powerful than the editor above.
What the plugin and the editor do is add a bunch of intermediate color-stops to create a "low poly" version of the easing function. The end result is ok for now and a lot prettier in relevant use cases.
Resources
- MDN: Timing functions — cubic bezier and steps explained.
- Chroma.js — a fantastic color lib that I use to mix the colors.
- Plant — photo by Igor Son on Unsplash.